
Apabila
mencermati model kolom kotak komentar pada setiap blog yang kita
kunjungi, maka tidak jarang kita akan mendapati kolom kotak komentar
yang telah dimodifikasi dengan model kustom sehingga tampilannya menjadi
lebih menarik bila dibandingkan dengan tampilan kolom kotak komentar
yang diberikan oleh Blogger (termasuk kolom kotak komentar yang saya
gunakan padablog ini).
Namun tahukah Anda, bahwasanya kita juga dapat melakukan modifikasi
model kolom kotak komentar standar yang diberikan oleh Blogger, sehingga
tampilannya tidak kalah menarik apabila dibandingkan dengan model
kustom.
Seperti
yang kita tahu, bahwasanya selain dengan menggunakan model kustom untuk
mempercantik tampilan kolom komentar, selama ini yang sering dilakukan
hanyalah sebatas menambahkan scroll untuk kolom komentar sehingga jika
jumlah komentar cukup banyak, maka tampilan halaman tidak terlalu
panjang. Namun demikian tidak jarang pula pengelola blog yang kurang
memperhatikan tampilan kotak komentar (membiarkan apa adanya sesuai
dengan desain tampilan yang diberikan oleh Blogger). Padahal dengan
hanya menambahkan sedikit kode CSS tertentu ke dalam template, maka
desain tampilan kolom kotak komentar akan menjadi lebih menarik (seperti
halnya bila kita menggunakan model kustom).
Nah,
untuk keperluan ini maka terlebih dulu yang perlu diperhatikan adalah
setelan untuk “Pos dan Komentar’ pada blog yang Anda kelola, karena
teknik ini hanya dapat diterapkan dalam setelan ‘Tersemat’. Sehingga
jika saat ini Anda belum menggunakan setelan ini untuk ‘Pos dan
Komentar’ blog yang Anda kelola, maka ubah terlebih dulu setelanya
dengan cara klik menu ‘Setelan’ > ‘Pos dan Komentar’ > kemudian pada pilihan ‘Lokasi Komentar’ gunakan pilihan ‘Tersemat’, seperti yang tampak pada gambar di bawah ini.

Sumber gambar: blogger.com
Apabila
setelan untuk lokasi komentar telah diubah menjadi ‘Tersemat’, maka
langkah berikutnya buka editor template dengan cara mengeklik menu ‘Template’ > ‘Edit HTML’ > ‘Lanjutkan’. Kemudian untuk mempermudah proses, cari kode ]]></b:skin> dan sisipkan kode berikut ini tepat di atasnya.
/*-------------------------------------------------------------- Kustomisasi Kolom Komentar Blogspot Oleh: Semar Bingung Blog: http://eltelu.blogspot.com/ --------------------------------------------------------------*/ .comments { padding: 4px; background: #eeeeee; border: 1px solid #999999; -moz-border-radius: 5px 5px 5px 5px; } .comments-content .comment-thread { padding: 4px; background: #ffffff; border: 1px solid #cccccc; } .comments .comments-content .comment { margin-bottom: 0px; padding-bottom: 0px; } .comments .comments-content .comment:first-child { padding-top: 0px; } .comments .avatar-image-container { height: 36px; padding-left: 4px; background: #ffffff; border: 1px solid #cccccc; -moz-border-radius: 3px 3px 3px 3px; } .comments .comment-block { padding-top: 4px; padding-bottom: 8px; padding-left: 4px; padding-right: 4px; background: #fcfcfc; border: 1px solid #cccccc; -moz-border-radius: 3px 3px 3px 3px; } .comments .comments-content .inline-thread { border: 1px solid #cccccc; -moz-border-radius: 3px 3px 3px 3px; } .comments .comments-content .comment-replies { margin-left: 48px; } .comments .comment .comment-actions a { margin-right: 4px; padding: 2px; background: #f3f3f3; border: 1px solid #cccccc; -moz-border-radius: 3px 3px 3px 3px; } .comments .continue a { padding: 2px; background: #f3f3f3; border: 1px solid #cccccc; } .comments .comments-content .datetime { float: right; margin-right: 4px; } .comments .comments-content .icon.blog-author { float: right; margin-right: 3px; } .comment-form { max-width: 100%; width: 100%; }
Setelah
kode tersebut disisipkan dalam template, langkah berikutnya simpan
template Anda sehingga akhirnya model kolom komentar standar Blogger
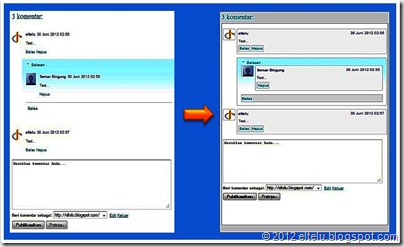
tampilannya akan berubah menjadi seperti yang tampak pada gambar di
bawah ini.

Kemudian
apabila Anda ingin menyesuaikan warna garis dan warna latar yang
digunakan pada kolom komentar tersebut dengan desain halaman blog yang
Anda kelola, maka Anda tinggal mengganti kode warna yang terdapat pada
kode border: dan background:, sebagai contoh misalnya yang terdapat dalam kode border: 1px solid #999999; dan background: #eeeeee;.
Semoga berguna dan bermanfaat.
Salam.
















0 komentar:
Posting Komentar